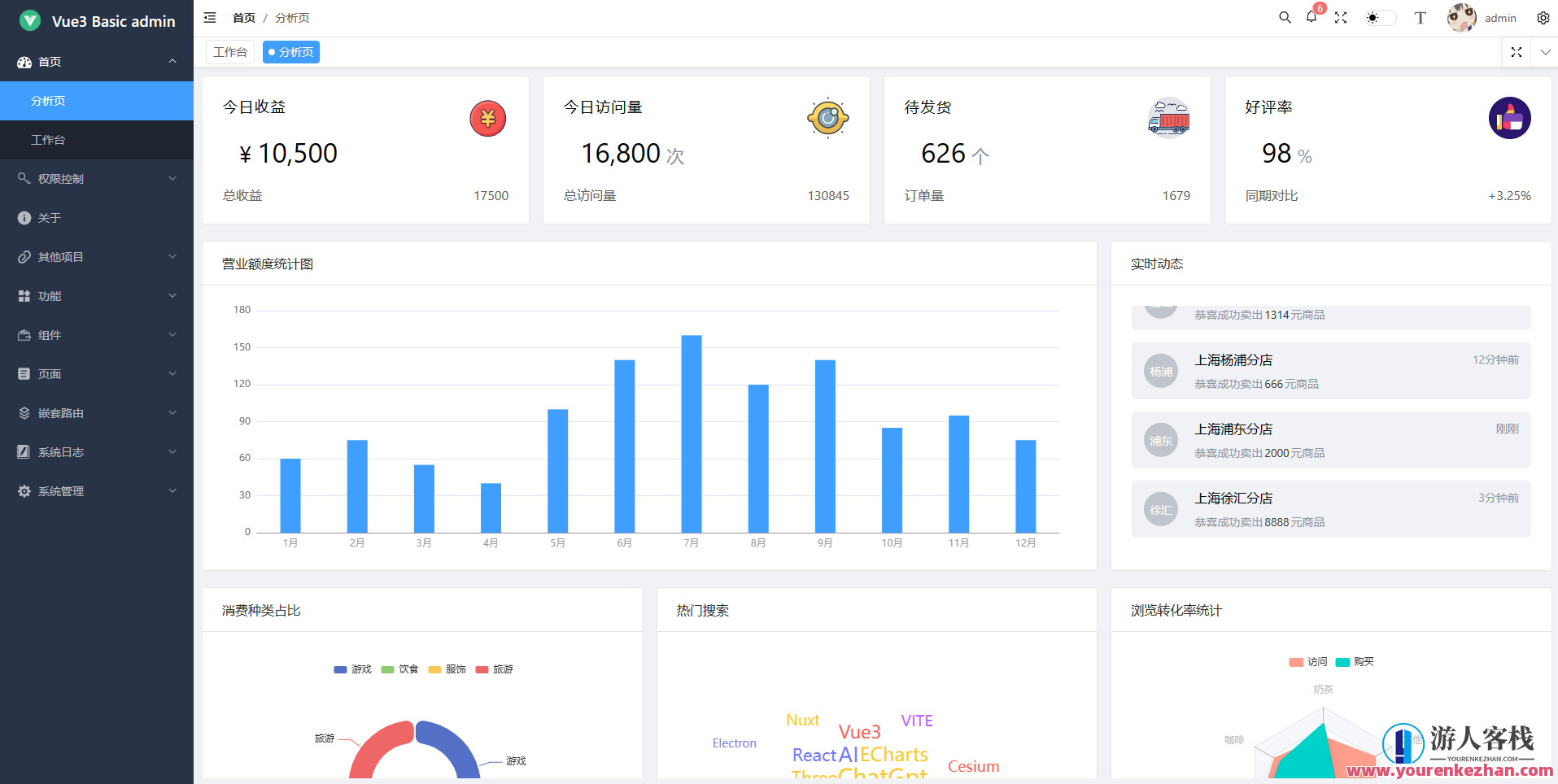
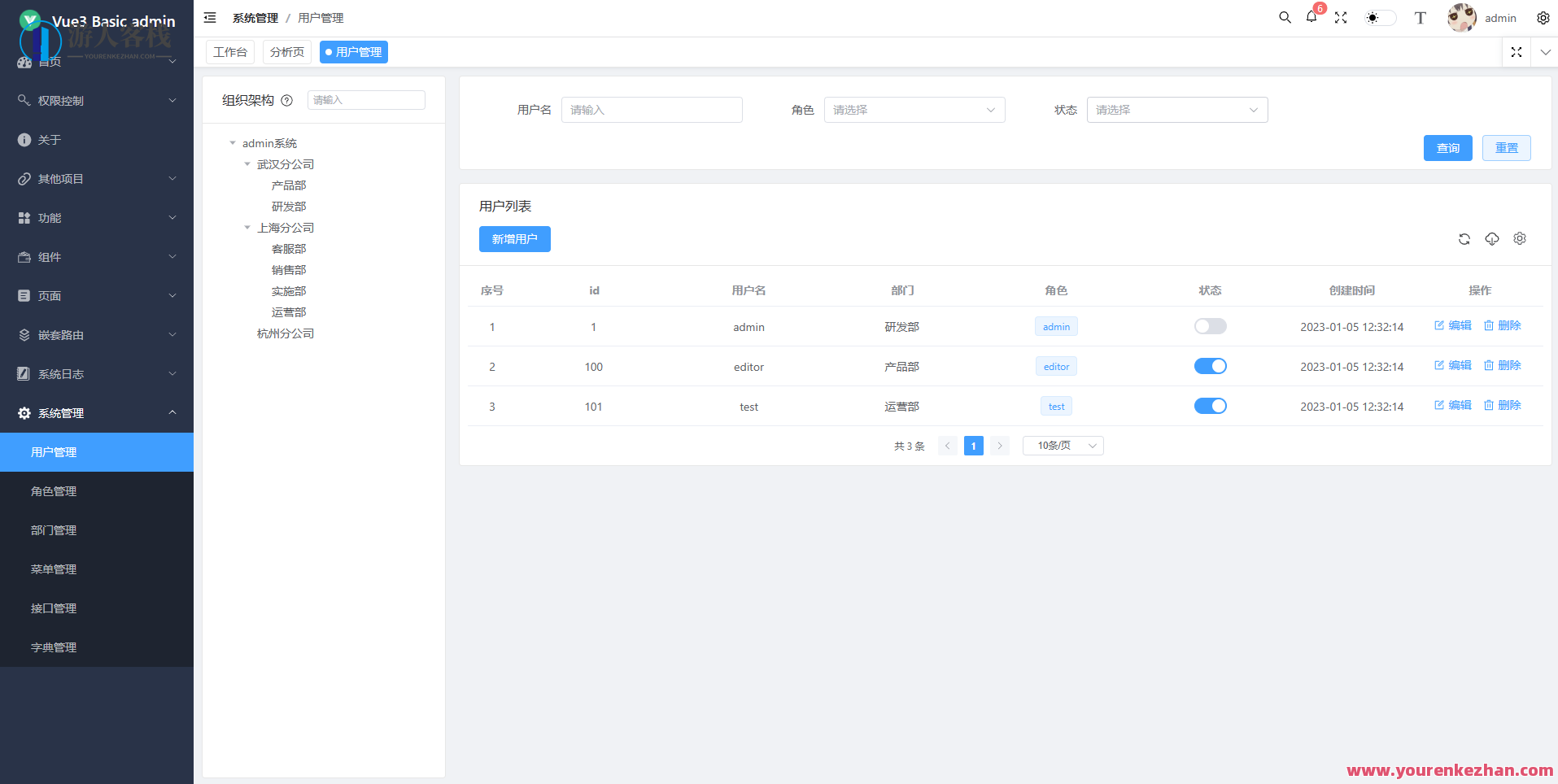
vue3-basic-admin 是开源系统开箱即用的中后台管理界面。根据 Vue3、Vite、Element-Plus、TypeScript、Pinia 在主流科研开发中,内置了许多开箱即用组件,可以快速构建中后台管理界面。
1. 登录名:admin 登陆密码 随意 有了admin的权限,你可以看看所有页面
2. 登录名:test 登陆密码 随意 有了test的页面管理权限,你可以看一些页面
3. 登录名:editor 登陆密码 随意 有了editor的页面管理权限,可以看看富文本等页面
作用
Axios 集成化 如果不懂这个模块,可以看:vue3 之 axios 集成封装形式
-loading
-收集不正确的日志
-重试机制不正确
-撤销重复请求
白天和黑暗模式的转换
动态管理权限路由器
内置用户管理系统+角色管理+部门监管+词典系统等
内置不正确日志,登录日志,收集实际操作日志
table 内置页面模板,快速设计 table,开箱既用
常见组件 input,select,table,form,loading,filter 组件封装形式集成化
echarts 内置各种模板,既用于开箱
富文本
Markdown
不正确页面 403 404 500 等
等待其它功能。
组装
# 进入项目目录
cd vue3-basic-admin
# 组装依靠
pnpm install
# 本地开发设计 启动项目
pnpm start
如果调整不能登录插口,则直接输入:http://localhost:4000/dashboard进入后台管理
布署
# 打包新项目
npm run build
# 包装尺寸分析
npm run report
# 浏览
npm run preview
文件名称显示
├── build---vite包装配备
├── mock---模拟数据的mock
├── public---静态资源文件
├── src
│ ├── api---插口
│ ├── assets---照片
│ ├── components---vue组件的复用
│ ├── constant---变量定义
│ ├── directive
│ ├── enums
│ ├── hooks
│ ├── icons
│ ├── layouts---设计原则
│ ├── plugins
│ ├── router---路由器
│ ├── store---vuex
│ ├── styles---sass风格
│ ├── utils---方式函数公式
│ ├── views---页面
│ ├── App.vue
│ ├── main.ts
├── types
├──.env
├──.env.development
├──.env.production
├──.eslintrc.js
├──.prettierrc.cjs
├── commitlint.config.cjs---提交日志标准的代码
├── package.json
├── package-lock.json
├── README.md
└── vite.config.ts---vite配置
1.仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请点击版权投诉。敬请谅解!
2.如遇下载链接失效、解压密码错误等问题请点击 提交工单
3.在下载源码前,请务必要仔细阅读并接受 购前/下载协议 购买即视为您同意该协议!
游人客栈 » vue3-basic-admin是一款开箱即用中后台管理系统