根据thinkppp6,订单系统的源代码+element-ui+uniapp推出的小程序商城,便于二次开发或直接使用,可发布到手机微信小程序、微信公众平台、QQ小程序、支付宝钱包小程序、巨型引擎小程序、百度搜索小程序、android端等跨平台。、ios端。
使用方法:
1、进入saas后台管理,地址为http:///你的域名/admin 默认设置admin/123456

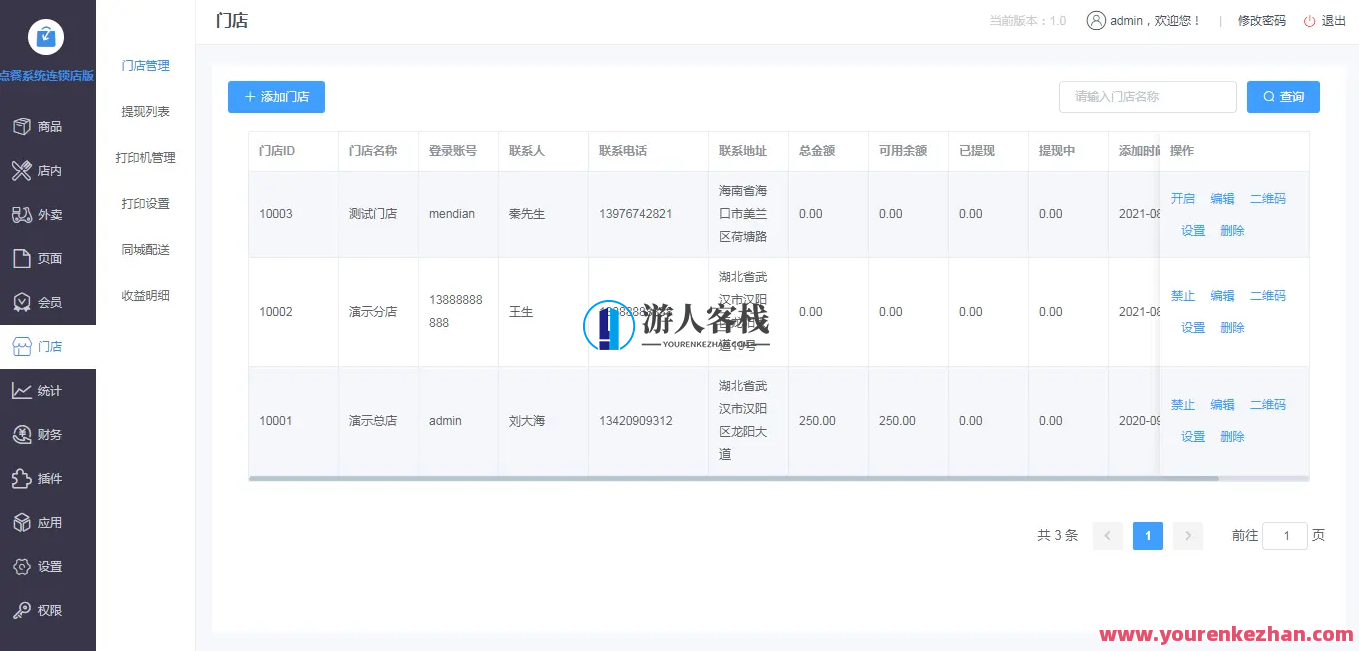
2、点击左侧菜单商城,加一个商城
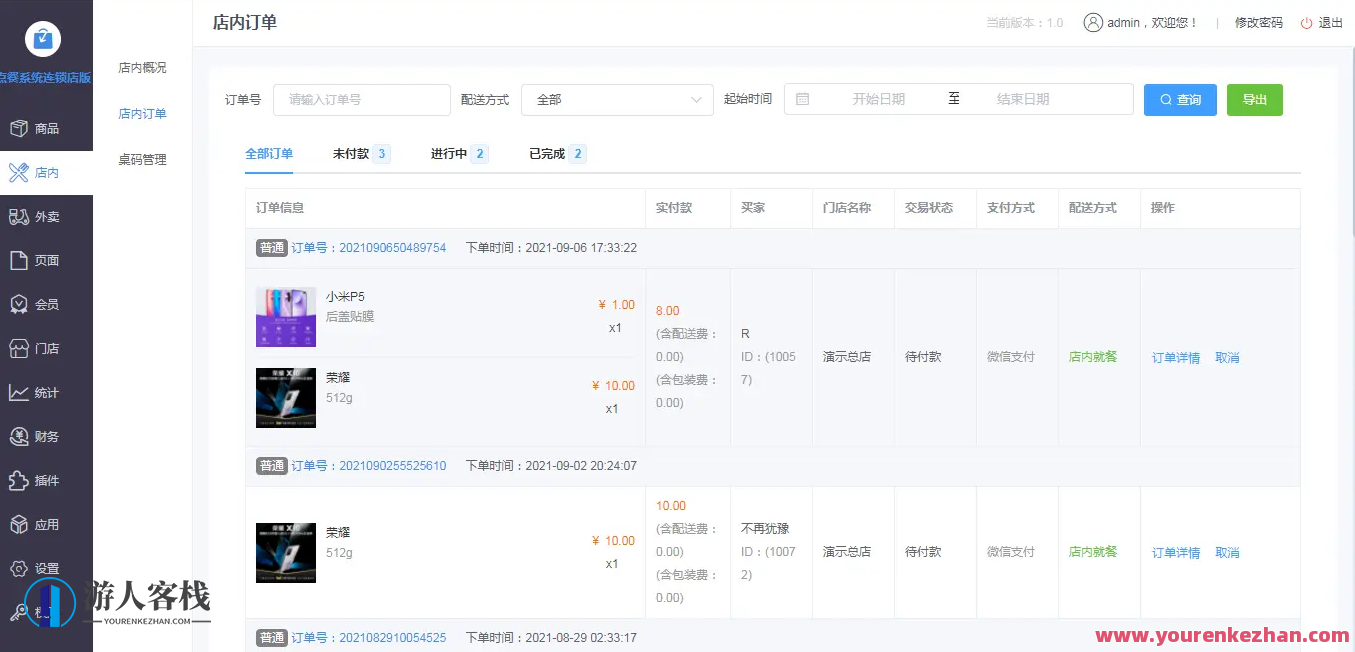
3、用户名密码登录httpp:///你的域名/shop,进入商户端管理方法
4、移动端app改变app_id,可以发布。这个app_id是saas端使用的商场id.
后面vue:
nodejs版:12.13.00
vue文件目录后面
1、后台管理系统-sass管理终端(vue)=> 匹配saas端,后台管理访问地址/admin。
2、平台服务端后台管理系统-平台服务端(vue)=> 匹配平台服务端,后台管理访问地址/shop。
后vue开发设计配备配备
假如是二次开发,请到当地:
1、hbuilder免费下载 x,导入上述任何端编码,改变哪个端,导入哪个端。
hbuilder x下载链接:https://www.dcloud.io/hbuilderx.html
2、快速打开,环境安装完成后,start改变.bat,将nodejs安装文件和项目存储文件目录修改为自己,可一键启动。
3、改动 config目录下的index.js,target改为服务器端设置的域名。

4、如果有vue,基本上可以修改编码
商家后台开发设计发布
1、上传到网络服务器,cmd进入vue文件目录。
2、实行npm run build。将dist目录下产生的文件传输到网络服务器public/此端目录下,例如:
后台管理系统-sass管理终端(vue)=> public/admin。
平台服务端后台管理系统-平台服务端(vue)=> public/shop。
如果不是二开,一般不建议更改商户管理端的代码!
1.仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请点击版权投诉。敬请谅解!
2.如遇下载链接失效、解压密码错误等问题请点击 提交工单
3.在下载源码前,请务必要仔细阅读并接受 购前/下载协议 购买即视为您同意该协议!
游人客栈 » 多商户点单小程序系统源码tp6+vue+uniapp适用跨平台发布